老杨的博客
先上代码片断分享链接: https://developers.weixin.qq.com/s/vl3ws9mA72GG
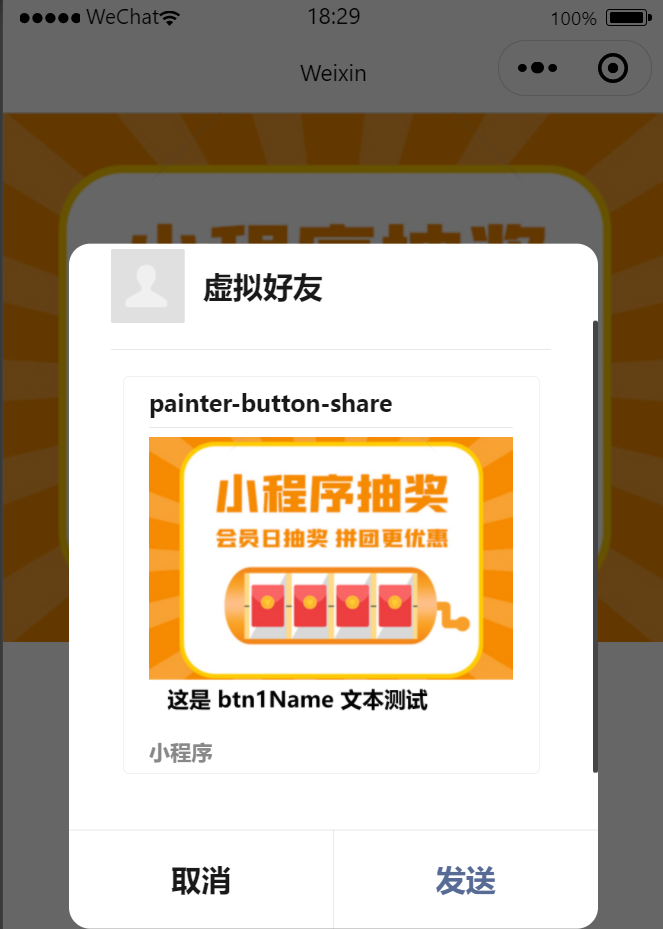
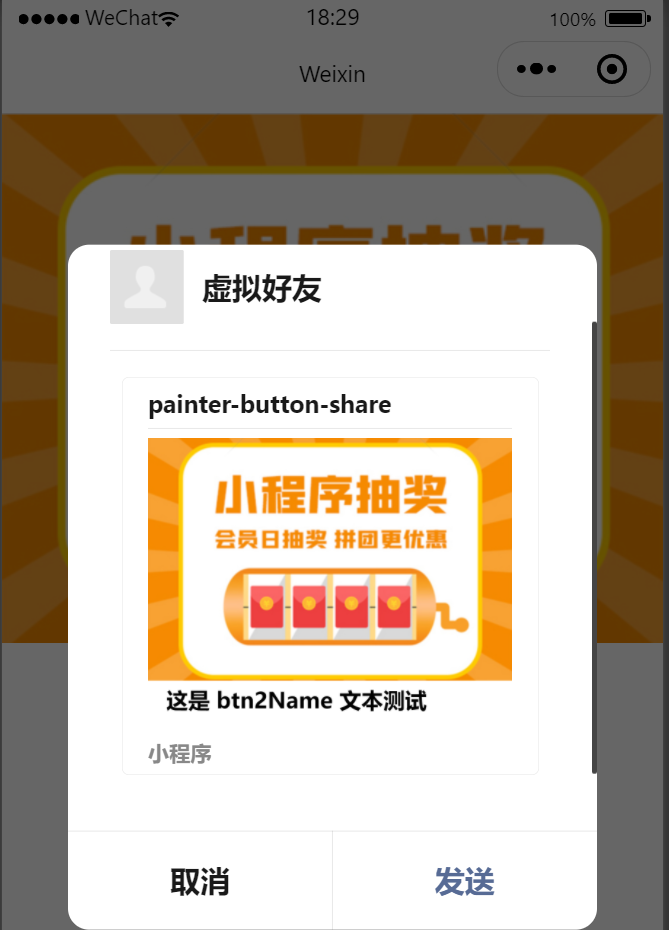
效果如下: 

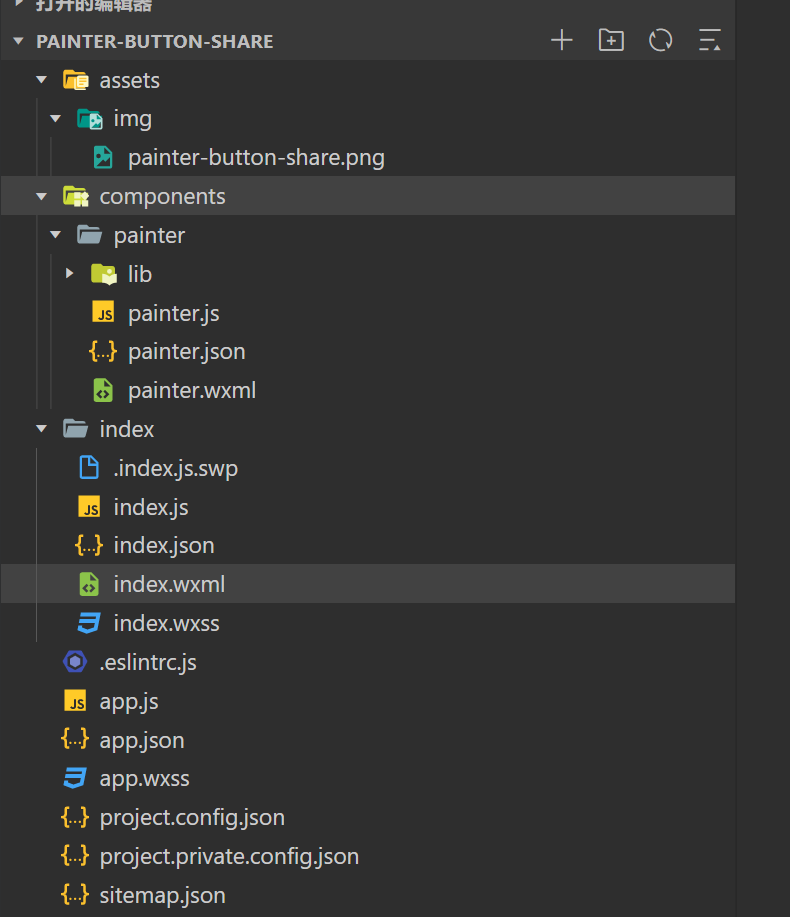
文件列表如下: 
{
"usingComponents": {
"painter": "/components/painter/painter"
}
}

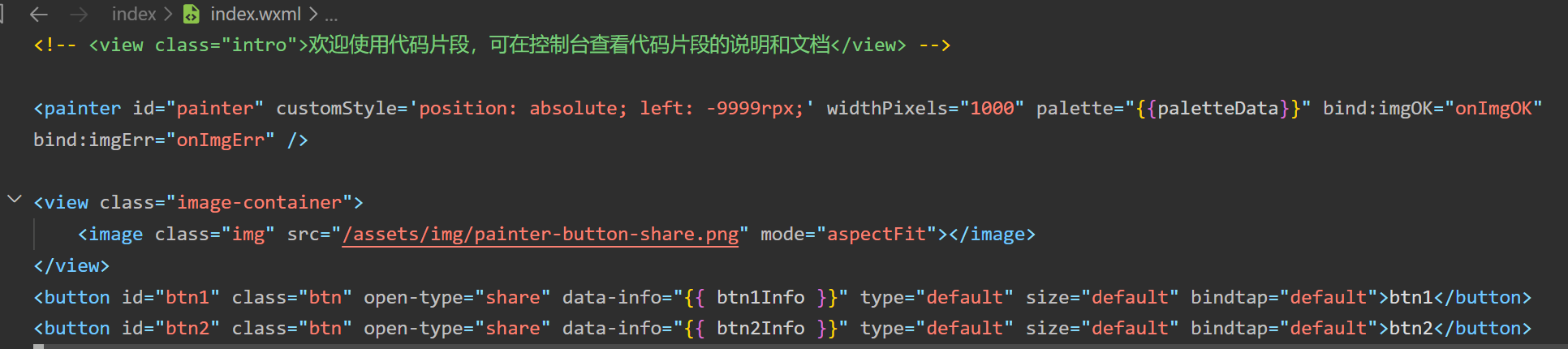
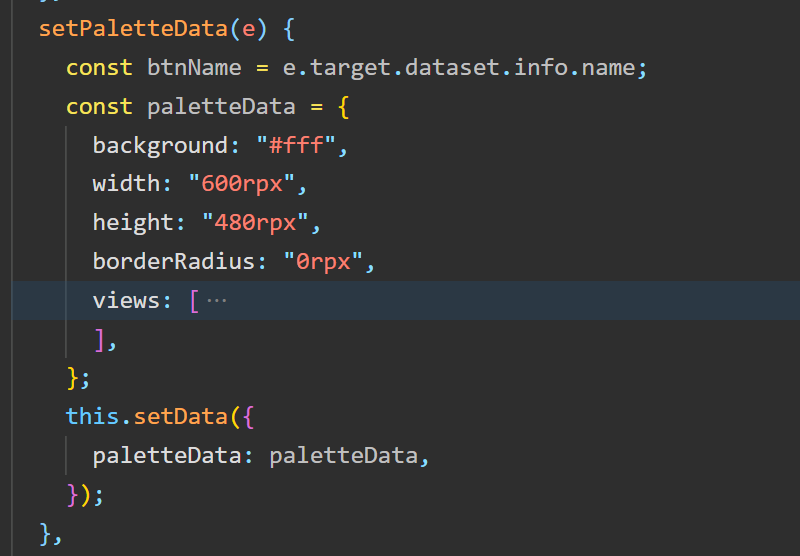
palette 传入画图参数,参数中使用 json 格式,内容基本是把 css 转换下写法,可以此在线绘制生成你需要的 json 内容: https://painterjs.github.io/data-xxx 传值,js 中通过 e.target.dataset.xxx 获取数据;bindtap 绑定个空的函数,防止默认事件,比如跳转等;
http://tmp/xxxxxxxxxxxxxxx,经实践用户转发发送其它人是可以看得到的,这省去了上传后台的麻烦;

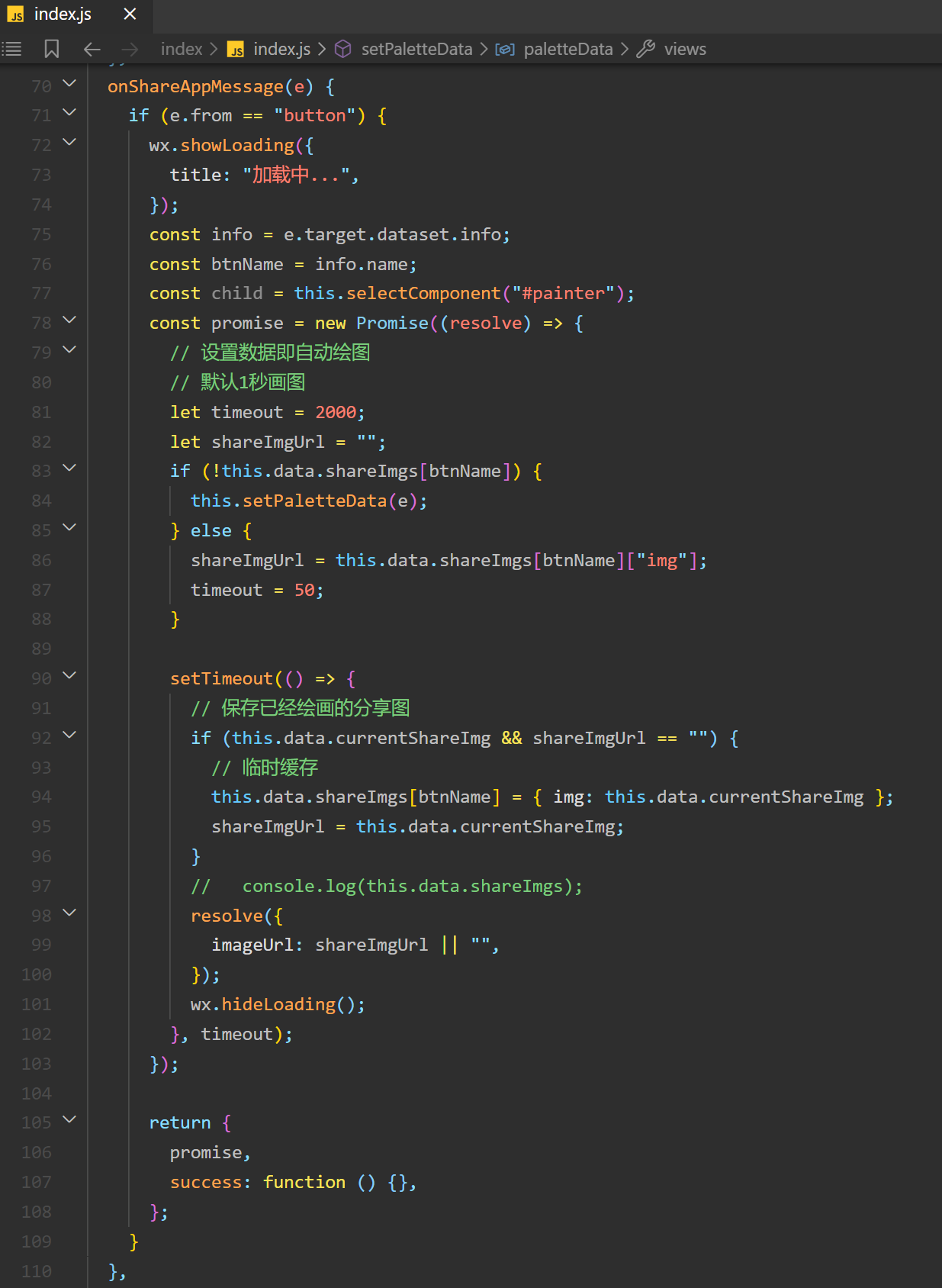
e.from 判断是 button 或 menu;showLoading 提示体验好点,后面记得 hideLoading 取消提示;promise 异步时间,因此绘制图片时间不超过 3 秒才行,现在手机性能较好,我这里 1 秒的定时器来等待图片生成再去拿图片;promise,因为转发图主要是 imageUrl 来设置;小程序开发还是有坑和体验不好的地方,但相比前端来讲又稍微简单了点,不过小程序体积大了以后,一个页面上千行代码也是经常的事,所以提前使用上 typescript scss ,多使用 class 封装等对于后续维护有更好的体验。
参考资料: [1] https://github.com/Kujiale-Mobile/Painter [2] https://developers.weixin.qq.com/miniprogram/dev/reference/api/Page.html#onShareAppMessage-Object-object
评论